Wordpress щепсел - 3 начина за затваряне на обекта за реконструкция
Понякога, трябва да се направят промени в структурата на сайта, което ще изисква известно време за изпълнение. В този случай, вие не искате да показвате на посетителите на страницата в сайта недовършени състояние. Най-правилното решение в този случай ще се затвори коляновия страница на сайта, който ще информира потребителя, че сайтът е в процес на поддръжка.
Cap - това е временно начална страница, която разказва на посетителите какъв е вашият сайт е в процес на изграждане. On-страница все още мъниче, като правило, няма навигация, така че потребителите няма да могат да се движат към други страници на сайта. Можете да оставите съобщение на посетителите да се свържат с Вас, както и датата на обекта приблизителна, за да се върнат по-късно.
Капачката може да се постави не само на съществуващата площадка по време на техническата работа, но също така и за новия сайт, който е все още в процес на развитие, а не да се отвори грешка празна страница или дисплей сървър. Основната цел на използване на страниците-капачки:
- скриване на сайта от посетителите, докато тя е в незавършен вид;
- да информира целевата аудитория на ранен етап на развитие на обекта;
- близо достъп до съдържанието в момента на техническа работа;
- показване на информацията за контакт на фирмата по време на разработването на сайта.
Споделен хостинг сайтове за популярна CMS:
WordPress хостинг
InstantCMS хостинг
IPB хостинг
За да не се губят целевата аудитория на сайта по време на работа по поддръжката, е полезно да се оборудва специална приставка абонамент поле за известия по имейл или формата за обратна връзка, за да се свържете с потенциални клиенти. За търговски обекти е по-добре да се направи поне една страница на компанията, вместо да виси за капачки половина, особено ако развитието на значително забавено.
Създаване на щепсел без приставка - как да се затвори сайта от любопитни

Включете WordPress с плъгина WP Mode поддръжка
може да се отбележи от функциите на плъгин WP режим на поддръжка:

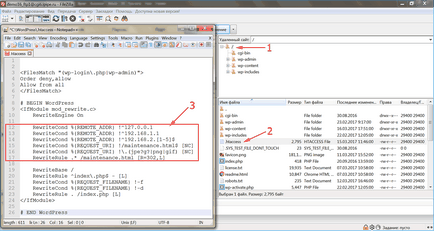
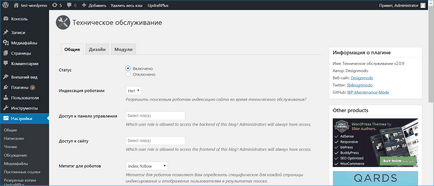
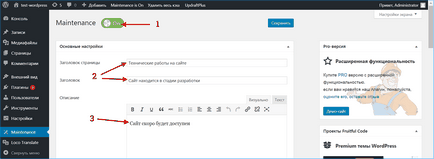
Инсталиране на приставката WP Mode поддръжка, и да го активирате, след това в "Настройки" в админ менюто на WordPress "Поддръжка", в които има 3 раздела за управление на настройките на плъгина.
От раздела "Общи", включете се включва статус "на" състояние. Ако желаете, можете да изключите търсенето на индексирането на сайта двигатели по време на дейности по поддръжка или остави метатагове. Посочете на потребителите, които ще имат достъп до сайта и контролния панел. По подразбиране, достъп винаги е предоставена на администратори.


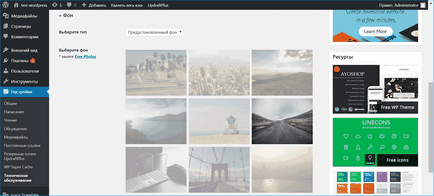
Tab "Дизайн" създава визуален дисплей на заместител на страницата.

Фонът на страницата избран от фабрично инсталирани изображения или да качите своя собствена позволено размер 1920x1080 пиксела снимка. Запазване на настройките, за да ги прилага към страницата все още мъниче.

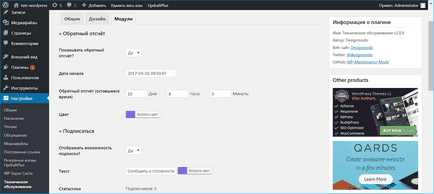
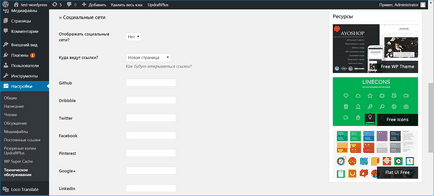
В раздела "Модули" допълнителни функционални модули могат да бъдат свързани към страницата все още мъниче. Активиране на обратното броене на таймера, ако искате посетителите да се знае, когато сайтът ще бъде на разположение. За заинтересованите клиенти активирате формуляра за абонамент на интернет страницата на предизвестието.


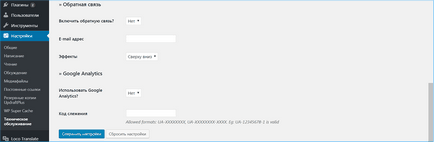
Това позволи на картографиране формата за обратна връзка с бутона "Контакти" за контакт с посетителите. SEO плъгин-настройка позволява използването на Google Analytics.

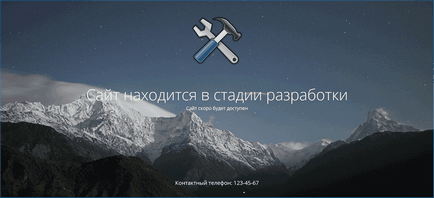
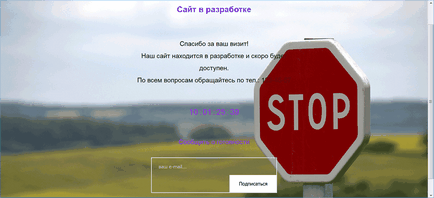
Така ще изглежда страницата документ с произволен фон, персонализирани таймер и абонамент форма на интернет страницата на предизвестието.

Моля, имайте предвид, че ако забраните режима на плъг-техническа работа не се изключва автоматично. изберете "Off", за да се възобнови работата на сайта, отворете настройките плъгин в раздела "Общи".
Създаване на WordPress приставка с помощта на приставката за поддръжка
- Retina-готов HTML / CSS оформление;
- Fullscreen фон с поръчкови размазване ефект;
- Качване на собственото си лого;
- Задаване на долната част на страницата на коляновия страница;
- Персонализиране шрифтове и фон;
- Вход за потребители и администраторския панел директно от коляновия страница;
- Генериран грешка в сървъра 503;
- Свързване на Google Анализ;
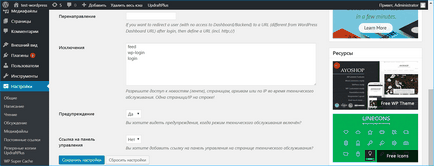
- Изключение URL от услугата.
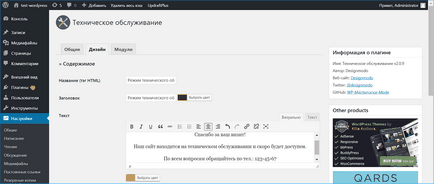
Поддръжка Инсталиране на приставката и я активирате. В точка администраторското меню на WordPress със същото име, за да изберете все още мъниче.

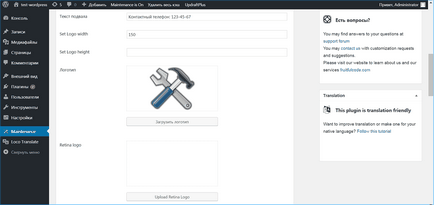
В сутерена на страница все още мъниче-удобният начин за връзка с Вас за връзката. Изберете изображението, лого и го заредите в съответното поле, за да бъде достигнато от размера на логото показва. За ретина дисплеи, можете да посочите алтернативно изображение с висока разделителна способност.

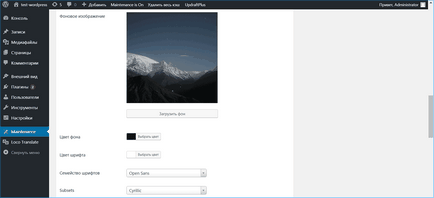
Безплатната версия само един вграден фон е на разположение, но можете да качите собствен образ. Посочете семейството на шрифта, и да зададете цвета на текста на коляновия страница.

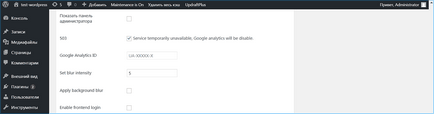
Можете да изберете да показвате администраторския панел на щепсела и свързване на модула на Google Analytics. За фон е позволено да се създаде ефекта на замъгляването и да коригира своята интензивност.

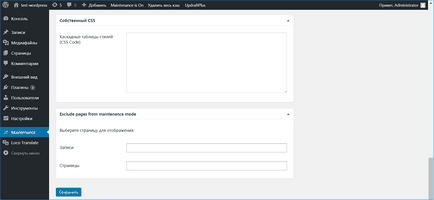
Ако е необходимо, плъгин позволява използването на тяхната собствена, на CSS стилове за показване мъниче. Можете също така да реши да изключи от режима на поддръжка, което страници на сайта. натиснете "Запис", за да приложите настройките.

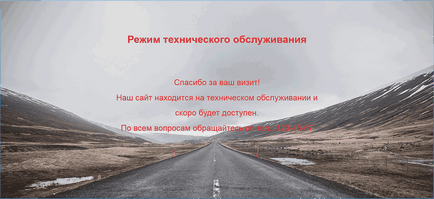
Тя изглежда като тапа е създаден от приставката поддръжка използване на логото и долната част на страницата.