Как да създадете приятно капачка на сайта
Cap - страница, която се поставя на мястото, когато не е на разположение за една или друга причина. Например, когато се променя или промяна на дизайна на сайта и в този момент той не е налице или се появява като нещо неправилно. Препоръчително е да се постави върху него време страница капачка, която ще бъде написано на поддръжката на сайта.
Така че нека да започнем ...
Ние ще направим една проста капачка с фоново изображение и текст, че сайтът е в процес на поддръжка.
Създайте папка на вашия компютър, който ще постави всички необходими файлове за нашето мъниче.
В тази папка, създайте друга папка, наречена изображения. В него ще се постави нашата фоново изображение, а вероятно и други изображения, които могат да бъдат необходими по време на работа.
Отваряне на Notepad ++ програма (или еквивалент, като Notepad). Създаване на нов документ. Следваща - File - Save As, изберете папката с нашата приставка и съхранява документ, наречен index.html
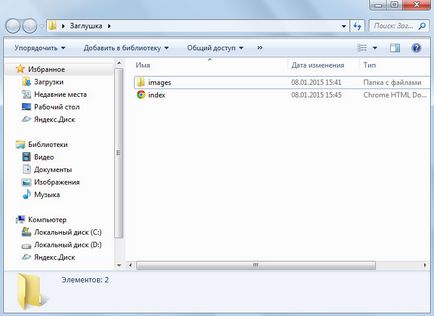
Това е, което сега трябва да е в тази папка:

Това, когато шанс да не загубят постигнатият резултат, препоръчвам ви периодично да запазите документа по време на работа. Това може да стане в менюто "Файл", или чрез комбинация «Ctrl + S» ключове.
От тези тагове е всяка уеб страница.
Сега добавете заглавната страницата ни, защото не е много хубаво, когато някой го отваря и вижда в браузъра раздела заглавна index.html (можете да отворите браузъра си и се уверете, че се оказва). За тази цел, между
и добавете следния код:
фоново изображение
Сега нека вземем нашия щепсел фоново изображение, а след това се върнете към страницата за редактиране.
За да направите това, ние се връщаме към Google Изображения и търсене на интересна картинка, която би могла да служи като фон за нашата страница. Важно е да изберете минимална ширина 1920 пиксела образ към нашата страница изглеждаше добре на големия екран. Влязох в фона на полето за търсене през 1920 г. и избра една от снимките.
Отворете изображението в пълен размер и да пазят себе си в папката изображения. След това го преименува. Ние наричаме това на бг (не забравяйте за формат на изображението, в моя случай това JPG).
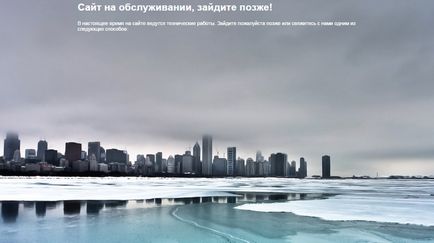
Това е, което взех. Тази снимка град Чикаго. По мое мнение това е доста подходящ за фоновото изображение на сайта.

Прикрепете фоново изображение на страницата, за които използват CSS стилове:
Както по-горе, добавих стилове на текст, а именно, задава шрифт Arial и бял текст.
На следващо място, създаване на ширина блок от 900 пиксела, което ще постави нашия текст. Изравнете блока в средата.
Текстът ще се състои от заглавна част и, всъщност, един абзац от текст.
В момента техническата работа, което се прави на сайта. Моля те, върни по-късно или се свържете с нас по следните начини:
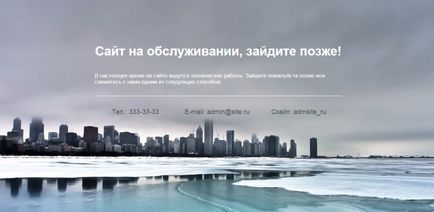
Ето какво се случи:

Сега нека добавим нашите контакти, така че посетителите могат директно да се свържете с нас, а не да чакат до края на работата на сайта.
Остава да се работи с стилове.
Увеличаване на хедъра, се приведе в центъра и пуснете по-близо до центъра на екрана.
Увеличаване на шрифта на текста на параграфа до двадесет пиксела и да направи малка вдлъбнатина в заглавната си част. Също като граница в долната част на текста, което го отличава от контактите.
Направи блоковете с контактите в 3 колони, увеличете шрифта приведе всеки блок от центъра и да промените цвета на текста.
В резултат на това ние вземеш парче от страница, която можем да използваме, когато строителство, ще се извършва на сайта.