Как да направите горната граница на HTML уеб сайт (създаване) - код в Notepad, CSS
Веднъж създаден сайта, преди да го постави на обществен показ, трябва да бъдат запълнени с тяхното потомство на полезна информация за посетителите.
Има моменти, че когато се променя дизайна или провеждането на благоустройствени работи на обекта, не е наистина валиден.
По това време, за да не загубите посетителите, можете да окачите на коляновия страница на сайта, който ще бъде един вид знак, като предупреди потребителя, че сайтът е в процес на поддръжка.
Ето защо, в днешната статия ще разберете как да се покрие на сайта с помощта на HTML.
Първи стъпки
Да започнем с това, ние ще създаде папка и ще го постави на всички файлове, които трябва да включите със снимка.
Вътре в тази папка ще създадем още: снимки, и тя ще се съхранява всички изображения, които ние ще трябва да се създаде още мъниче, включително фон.
Ние правим страница в Notepad.
За да направите това, ние създаваме нов документ и го запишете в папката, създадена в предишната стъпка.
Index.html документ, който дава името и да го спаси, "всички файлове" с кодиране UTF-8.
Така че сега изглежда съдържанието на директорията ни.

Сега преминете директно към създаването на все още мъниче.
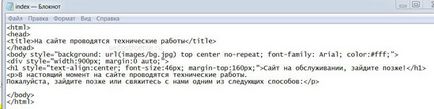
След като запазите файла index.html, и това е нашата отворена, Вие трябва да напишете следния код:

Не случайно се изплъзне от резултатите, аз Ви предлагам да периодично запазите промените във файл чрез бутоните в менюто "Файл" или чрез натискане на Ctrl + S.
Всяка уеб страница се състои от тагове, които пишат.
Сега, между маркерите
можем да запишем заглавието, добавянето на кода:
След това, можете да отворите браузъра и да видим резултата.
Добавяне на фоново изображение
За да направите това, отидете в Google изображения и изберете красива картина, която може да се направи на фона на страницата.
Важно: Ширината на изображението трябва да бъде не по-малко от 1920 пиксела.
За да направите това в полето за търсене, въведете 1920 фонове и изберете желаната снимка.
След това ще се отвори в пълен размер и да го запишете (в JPG формат и се обадете на бг) в нашата папка със снимки (изображения).
Както сайт фоново изображение Аз избрах тази снимка:

Сега е необходимо да се приложи страница фоново изображение на, която ще трябва да използвате CSS стилове:
Кодът добавих стилове: Посочете шрифт Arial и бял текст.
- Сега създадете блок, чиято ширина ще бъде 900 пиксела.
- Поставете текста в нея, и единицата Align Center.
Напишете заглавие и самия текст:

По този начин, за да се получи следното:

Сега можете да добавите контакти да се даде възможност на потребителите да се свържете с нас веднага, а не да се чака края на техническата работа на сайта.

Нека работим с стилове
- Изравнете заглавието на центъра, малко капка и да го преоразмерите.
- Ние правим точка на 20px шрифт и малко назад от заглавието.
- В долната част на текста се направи граница да се разделят информацията за контакта.
- Блокове с контакти, разположени в три колони в центъра на екрана, да направят по-голям шрифт и променят цвета на текста.

Резултатът е красив страница все още мъниче.

Тя не само ще помогне скрие пасажи, които могат да бъдат показани по време на техническата работа на сайта, но и контролират посетителя.
Какво да се прави с файла
Хайде към файла .htaccess помощ.
- Тези линии трябва да бъдат добавени към сайта на основното в .htaccess файл
- На следващо място, създаване на файл с код за талон closed.html.
И сега, всички заявки ще бъдат пренасочени към closed.html
И ако трябва да се направи на корицата на 2 езика и по-скоро този момент да се реализира?