Как да добавите фон към уеб страница
стъпки Редактиране
С HTML Edit
Монохромен фон Редактиране


Монохромен фон - основният тип среди, които могат да бъдат поставени на уебсайта. В действителност, всеки сайт е създаден върху бял фон. Въпреки това, докато белия фон може да бъде много приятно да гледам и да не дразни, някои предпочитат цветен фон с най-различни теми и мотиви.


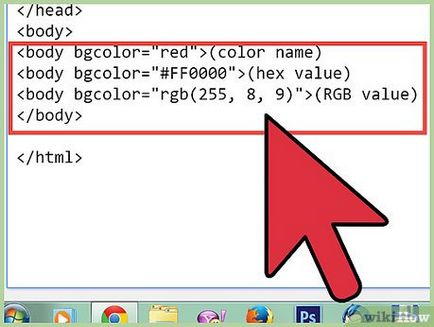
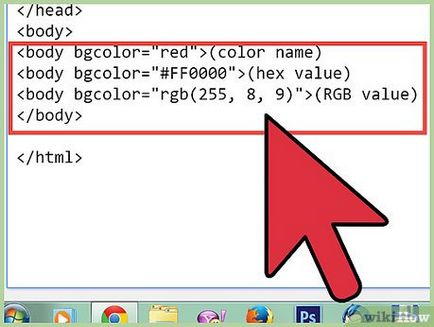
Отваряне на изходния код на страницата (източник).


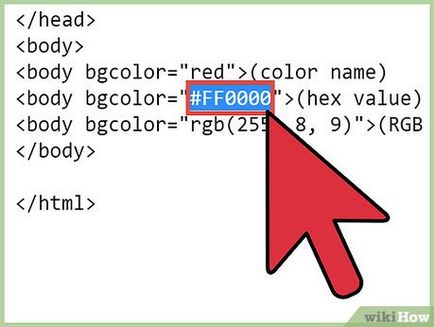
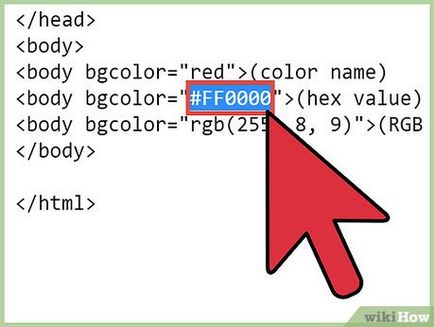
- (Цвят)
- (Number)
- (Стойност RGB)


Експериментирайте със стойност на RGB и ще получите много различни нюанси. Не забравяйте, че цветовете трябва да бъдат въведени правилно и на английски език.
Изображение за фон Редактиране
- Добавяне на снимка като фон е по-сложна, отколкото едноцветен фон.
-




Не забравяйте, че трябва да влезе в образа на .gif / .jpeg /.bmp формат.


Монохромен фон Редактиране


За да добавите плътен цвят фон в CSS, добавите атрибута стил. Можете също така да зададете име и клас и се използват и двата външни и вътрешни примери за стилове.
 текст код трябва да изглежда така -
текст код трябва да изглежда така -
-
. където COLORNAME този цвят име, номер, или RGB.
-