15 правила за създаване на възможност за кликване банер

Да си представим, че трябва да си поръчате банер, който трябва да се превърне megaklikabelnym. Ние трябва да вземем предвид, че знамето кликнали и не обърна внимание?
Цветовете предизвикват различни асоциации, така че се опитват да ги отрежете да помислят върху това какво чувства искате да предизвикат потребители. Обърнете внимание на цвета, защото това е нещо, което първите потребители ще реагират, което ще видите банера.


визуална йерархия
Задължителните компоненти на банера:

Банер ще представи даден продукт или услуга, привлече вниманието на отстъпка или специални условия. Не забравяйте, че в много области има ограничение - текст не трябва да отнеме повече от 20% от банера.

Това е основният елемент на знамето, което подсказва на потребителя да кликне. Използване на бутона фрази "Купи", "Научете повече", "Регистрация".
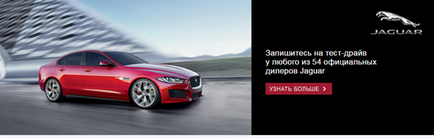
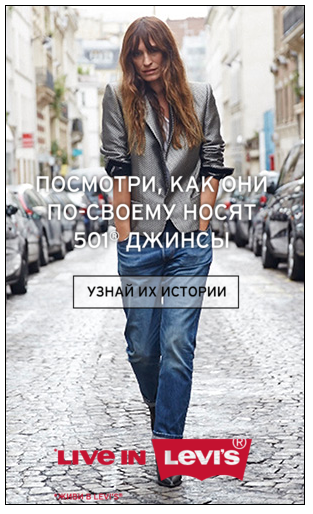
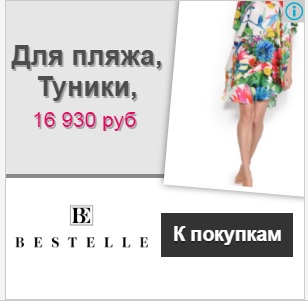
Пример Jaguar банер:



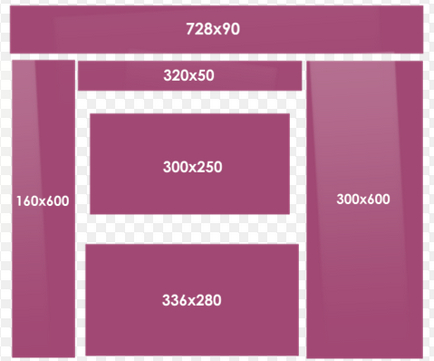
Заредете в Google Edsens банери за размерите на преобразуване:
- 336 × 280 голям правоъгълник
- 300 х 250 среден правоъгълник
- Cap 728 × 90
- 160 × 600 "небостъргач" .Idealnoe място за показване на банер - на първия екран, заобиколен от основното съдържание на страницата.

Нашата услуга работи с Google Adwords. Google има около 400 шаблони, както и за всеки обект поотделно, той избира подходяща големина.
Според нашата статистика, средната CTR на банерите е в границите от 0,5% - 1,50%, в зависимост от аудиторията на Google тематични платформи.
Достатъчно мъж, за секунди, за да направи оценка на банера. Плоският дизайн на уеб сайтове наперен банери изглеждат не на място и досадно. Изхвърлете крещи банер с широка цветова палитра в полза на простота и краткост. Използвайте прост банер с акцент върху съдържанието.
Колкото по-съдържание, толкова по-вероятно е да обърка потребителите, и уплаха. Не е сляп анимация, дъга от цветове и информация.

Бутони на банери
Бутони определят clickability (CTR) банер. Поставете ги в рамките на основното съдържание или долния десен ъгъл в зависимост от размера на банера. Внимавай за тяхното единство в множеството от банери.
Стойността на всеки банер определя от броя на кликванията, така че е важно да се привлекат хора. Един добър банер е ясен призив за действие. Той показва какво се случва след кликването.
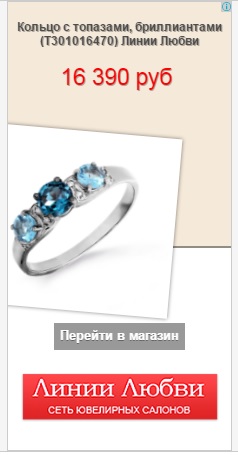
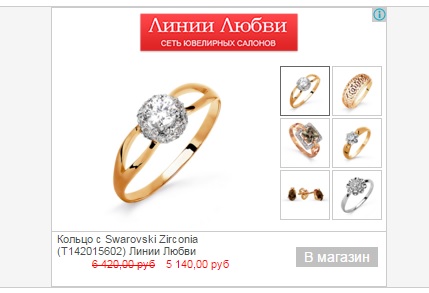
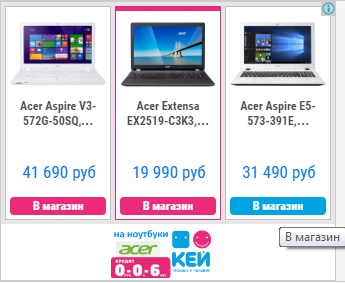
Когато мишката върху бутона за продукта, можете да промените цвета на бутона. Ние правим това за сайтове със сложна цветова схема на логото като пример, или за обекти с множество основни цветове в дизайна. В примера, когато бутонът курсорът е от розово до синьо.

Гранични проследявания
Уверете се, че съдържанието на банера използва цялото пространство.
Ако банера е бял, границите му обгръщат един пиксел сива рамка. Дори на фона не е бял, е необходимо да се добави тънък тъмно граница, за да изберете банера.
Пример банер Savings Bank:


Заглавие и текст трябва да е със същия размер и заемат не повече от четири реда. Изхвърлете наклонен шрифт Kapslok и 10 по-малки.

изображение
Изберете подходящи изображения към съобщението си и да го засили. Вие не можете да правите снимки на модели, можете да се абонирате за канала.

Говорейки като цяло за изображенията на банери, картината не винаги се изисква. Силни текстове и добра типография работа не по-зле.

Спазването стил на компанията
Банер свързва с целева страница с информация за офертата. Уверете се, че дизайнът банер и сайт или целева линия с фирмения стил. Стилистично разлики банер и сайт може да бъде отразено в степента на отпадане.
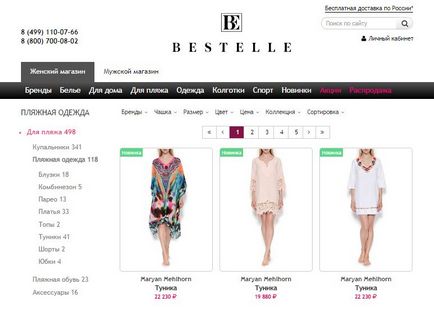
Като пример, нашият банер с нататъшно преминаване към целевата страница:



дизайн съвпадение сайт

чувство на неотложност
Дайте усещане за визуална спешност от използването на ярки цветове и ограничен брой стоки.

Анимирани банери могат да бъдат ефективно статични. Но само ако анимацията не отвлича вниманието от основното послание.
Да не се използва по-дълго от 15 секунди проста анимация и не повече от три повторения. Окончателният удар - призив за действие.
интерактивност

файлов формат
Запазване на знамето във формат, който се поддържа от мрежата. Не забравяйте, че не всички устройства поддържат флаш-банери. Стандартни формати - JPG и PNG за статични и анимирани GIF за bannerov.Vybirayte тях и не могат да се объркат!
размер на файла
Колкото по-малък, толкова по-добре. Google Adwords препоръчва ограничаване на размера на банерите до 150 KB. Банер трябва да се зареждат бързо, в противен случай страницата посетител ще го пропуснете.

заключение
За да обобщим. Ясното Целта е призив за действие, уместност и съответствие със стила на компанията - основните компоненти на кликване банер.
качество банер не е начина, по който изглежда, и кликвания, които носи. Той може да не е най-напредналата по отношение на дизайна. Но ако той носи клика, вие го правите правилно.
Фирми и услуги: Google AdWords. Леви. България Сбербанк. въведете отново
Пастел, razvedplatforma за търговци проследява хиляди сайтове и страници от различни фирми, работещи в местните и световни пазари. Особено внимание експерти Crayon плащат целеви страници, които в днешния Web, една голяма част. След анализ на 1000 най-успешната за стъпването на наскоро, че са посочили 5 функции, които обединяват тези целеви страници, а може би и до голяма степен допринасят за високата им ефективност.