Налагане на уеб сайт в HTML да направи картината за фон
Много начинаещи уеб дизайнери, само за да ровя в същността на създаването на сайтове, често се чудя как да направя HTML фоново изображение. И ако някои от тях не може да се справи с този проблем, все пак това е проблем по време на стречинг цялата ширина на изображението на монитора. В същото време бих искал да видите на сайта се показват идентично във всички браузъри, така че трябва да отговарят на изискванията на различни браузъри. Можете да настроите фона по два начина: чрез използване на HTML тагове и CSS стилове. Всеки за себе си избере най-добрият вариант. Разбира се, CSS стил е много по-удобно, защото неговият код се съхранява в отделен файл и не се заеме с допълнителни тонколони в тагове основния сайт, но първо нека разгледаме един прост метод за инсталиране на изображението на фона на сайта.

Основни HTML тагове за създаване на заден план
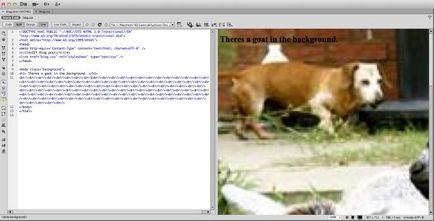
Така че, ние се връщаме на въпроса как да се направи фоновото изображение в HTML на екрана. За да изглежда красива сайт, трябва да се разбират един доста важен детайл: достатъчно е само да се направи градиент фон или да го рисувам плътен цвят, но ако трябва да поставите фоновото изображение, то няма да се простират по цялата ширина на монитора. Изображението беше първоначално е необходимо да се вземе или да направите свой собствен дизайн с това разширение, в която ще се покаже страница на сайта. Само когато фоновото изображение е готов, плъзнете го в папка с името «Картинки». В него ние ще съхранява всички използвани изображения, анимации и други графични файлове. Тази папка трябва да се намира в главната директория с всичките си HTML файлове. Сега можете да преминете и към кода. Има няколко възможности за писане код, чрез който на заден план ще се промени картината.
- Напиши етикет атрибут.
- Чрез CSS стил в HTML кода.
- Напиши CSS стилове в отделен файл.
Както и в HTML кода, за да фоновото изображение, вие решавате, но бих искал да кажа няколко думи за това как би било най-оптималния. Първият метод е чрез писане чрез атрибут етикет отдавна е остаряла. Вторият вариант се използва много рядко, защото се оказва, че много от един и същи код. Третият вариант е най-често и ефективни. Ето примери за HTML тагове:
- Методът на първия запис, чрез етикет атрибут (тяло) в index.htm файл. Той се съхранява в тази форма: (фон тяло = "FOLDER_NAME / Nazvanie_kartinki.rasshirenie") (/ тяло). Това означава, че ако имаме една снимка със заглавие «снимка» и разширение JPG, и папката нарекохме «Картинки», а след влизането на HTML-код ще изглежда така: (тяло фон = "Images / Picture.jpg") ... (/ тяло) ,
- Вторият метод включва записване на CSS стил, но това е написано в един и същи файл с index.htm за името. (Body стил = "фон: URL (" ../ Images / Picture.jpg ")").
- Третият метод на запис е направен в два файла. Документът с заглавието маркер index.htm (главата) се записва е линия: (главата) (линк отн = тип "стилове" = "текст / CSS" HREF = "Put_k CSS_faylu") (/ глава). Файл с името style.css стил вече пише: тялото.

Както и в HTML кода, за да фоновото изображение, ние разбираме. Сега трябва да разбера как да се разтегне изображението по ширината на целия екран.
Начини да се простират на фоновото изображение на широчината на прозореца
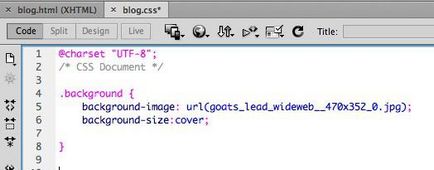
Ние представляваме нашите екран под формата на процент. Оказва се, че цялата дължина и ширина на екрана ще бъде 100% х 100%. Ние трябва да го разтеглите на тази ширина. Добави в графичен файл запис style.css линия, която ще се разтегне изображението по цялата ширина и дължина на монитора. Както е писано в CSS стил? Толкова е просто!
фон размер: 100%; / * Тази публикация е подходящ за повечето съвременни браузъри * /
Така че сме измислили как да се направи фоново изображение в HTML на екрана. Налице е също така метод за запис във файла index.htm. Въпреки, че този метод и остарял, но за начинаещи е необходимо да се знаят и разбират. Маркерът (главата) (стил) DIV
Как да направите определен фон
Ако решите да използвате снимка като фон на бъдещата уеб ресурс, а след това просто трябва да се знае как да го направи фиксирани, така че да не се разтяга по дължина и не се развалят естетичния вид. Просто с помощта на HTML код, за да се регистрирате малка добавка. Трябва да се подаде style.css да добавите фраза след фон: URL адрес (Снимки / Picture.jpg "), определена; или вместо добавя след запетая отделна линия - позиция: фиксирани. По този начин, тапет ще бъде фиксиран. По време на превъртане на съдържанието на сайта, ще видите, че текст линии се движат, но на фона остава на мястото си. Така че сте научили как да направите HTML фоново изображение, по няколко начина.

Работа с таблици в HTML
Много неопитни уеб разработчици, се сблъскват с маси и блокове, често не разбират как да се направи HTML фоново изображение на маса. Подобно на всички отбори HTML и CSS стил, език за уеб програмиране е сравнително проста. И решението на този проблем е да се напише един чифт реда код. Вие вече знаете, че за написването на маса редове и колони, съответно, както е посочено от таговете (ТР) и (ДС). За да направите фона на масата под формата на изображение, то е необходимо да се добавят към маркера (маса), (TR) или (ТД) проста фраза във връзка с референтния картинката: фон = URL снимки. За по-голяма яснота, ние дам няколко примера.
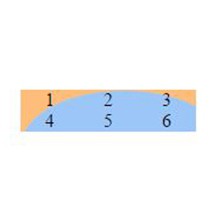
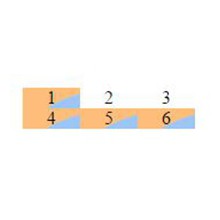
Таблица със снимка вместо на заден план: HTML примери
Начертайте таблица 2x3 и фоновото изображение се съхранява в папката "Образи" направи: (на фона на таблицата = "Изображения / Picture.jpg") (TR) (TD) 1 (/ TD) (TD) 2 (/ TD) (TD) 3) (/ TD) (/ TR) (TR) (TD) 4 (/ TD) (TD) 5 (/ TD) (TD) 6 (/ TD) (/ TR) (/ маса). Така че нашата маса ще бъде изтеглен на заден план на снимката.


сайт за съвместимост различни браузъри
